6 月 16 日消息,OpenAI 宣布其 ChatGPT Codex 推出一项新功能,允许用户为单一任务生成多个解决方案,并从中选择最佳答案。( {+ U5 A7 l8 P, ?9 C: P
) J% G# u! @) R2 q2 n, G6 h+ r
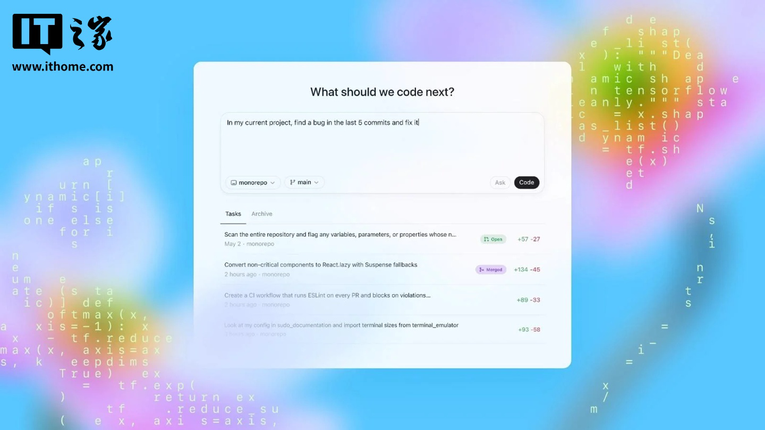
OpenAI Codex 人工智能编程工具推出新功能:可一次生成多个方案

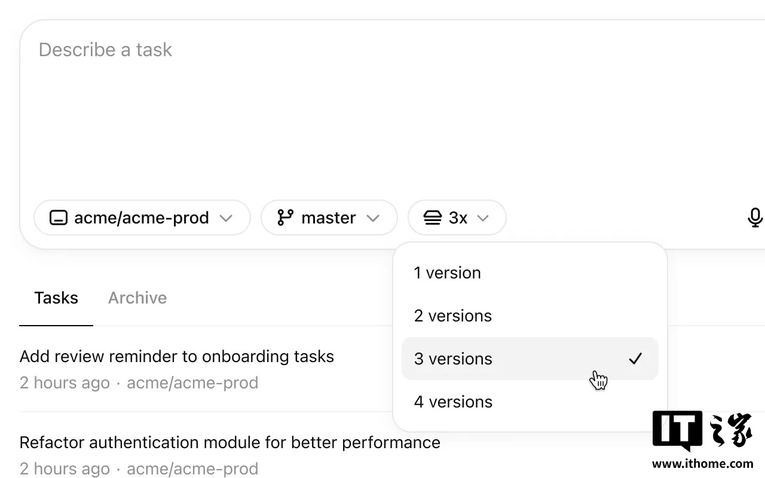
5 O% ^4 ~% n' E$ X( B" X* k) W+ B" k6 A0 XCodex 是 OpenAI 于今年 4 月推出的 AI 编程工具,能够帮助开发者编写代码并分配编程任务。 根据此次更新说明,ChatGPT Codex 现在能够同时为一个任务生成多个答案。意味着用户可以在不请求 OpenAI 提供其他方法的情况下,探索多种解决方案,并选择最适合的方案。
OpenAI Codex 人工智能编程工具推出新功能:可一次生成多个方案

此外,OpenAI 还为 Codex 添加了一些键盘快捷键,并专门设置了一个页面供用户探索这些快捷键。例如,用户可以通过在 macOS 上按下 ⌘-/ 或在其他平台上按下 Ctrl+/ 来快速打开 Codex。 此次更新除了现有的“environment”(环境)、“prompt”(提示词)和“tab=archived”(标签 = 已归档)参数外,还添加了一个“branch”(分支)查询参数。 修复与改进: [size=1em]在容器设置期间下载仓库时添加了加载指示器。 [size=1em]增加了取消任务的支持。 [size=1em]修复了导致任务在设置过程中失败的问题。 [size=1em]修复了在设置脚本更改被 Git 忽略的文件时,运行后续任务的问题。 [size=1em]改进了代理对网络访问限制的理解和反应方式。 [size=1em]提高了描述 Codex 正在进行操作的文本更新频率。 [size=1em]将专业版、团队版和企业版用户的设置脚本时长限制提高到 20 分钟。 [size=1em]优化了代码差异显示:用户可以通过选项点击代码差异头部来展开或折叠所有差异。 & ?/ K5 e- r c- O
Codex 基于 codex-1 构建,这是基于现有 o3 模型的 ChatGPT 新版本,经过优化后更适合编程任务,从而提高准确性。Codex 可以从 GitHub 拉取代码库,并能够编写新代码、提出拉取请求,以及在独立的沙箱中运行每个任务。 目前,Codex 需要订阅 20 美元(注:现汇率约合 144 元人民币)的 Plus 服务才能使用。 1 R1 M& U( p; j1 Z* I) T
|